FAQ & Instructions
This is a list of frequently asked questions about gridify.it.
Last updated on July 15, 2023.
What can I use this app for?
With gridify.it you can easily add a customizable grid to your images, photos, reference pictures, pixel art creations or cross stitch designs. You can use various grid types and line colors, resize images, and round the corners of grid cells.
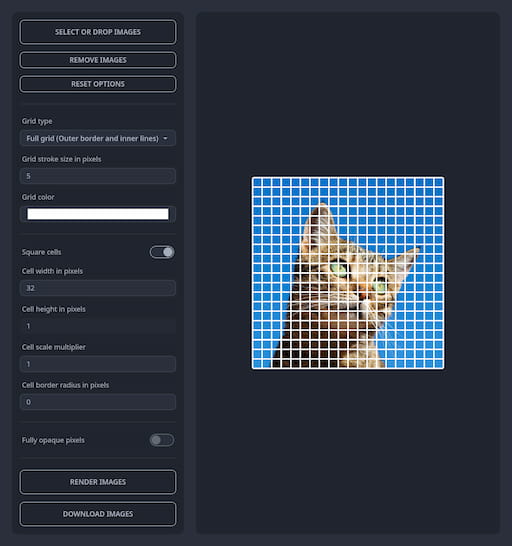
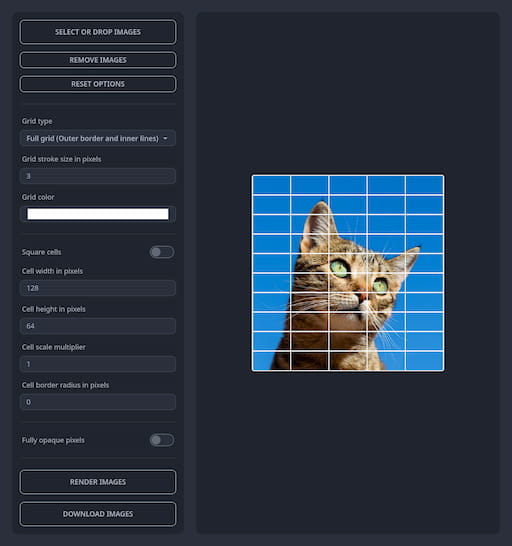
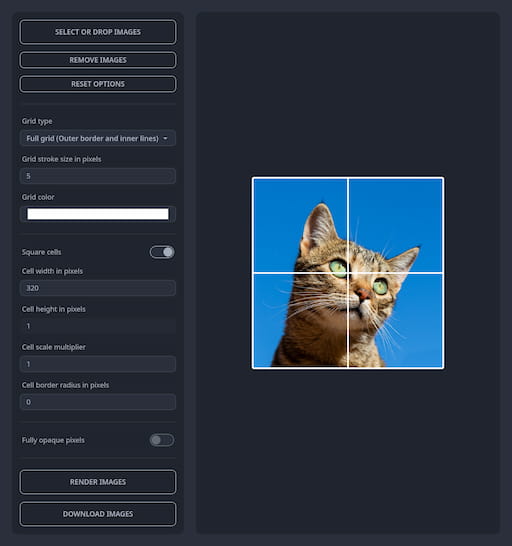
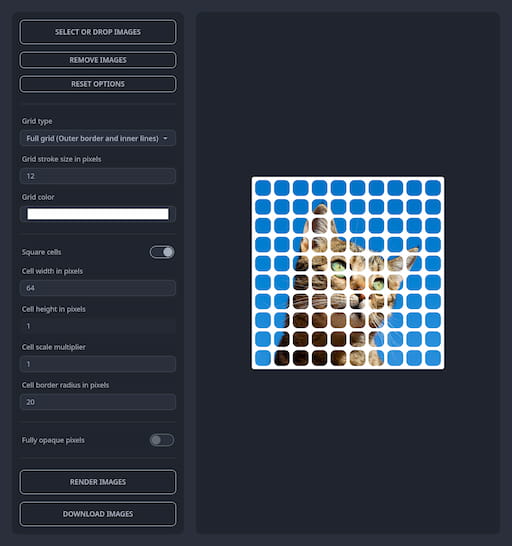
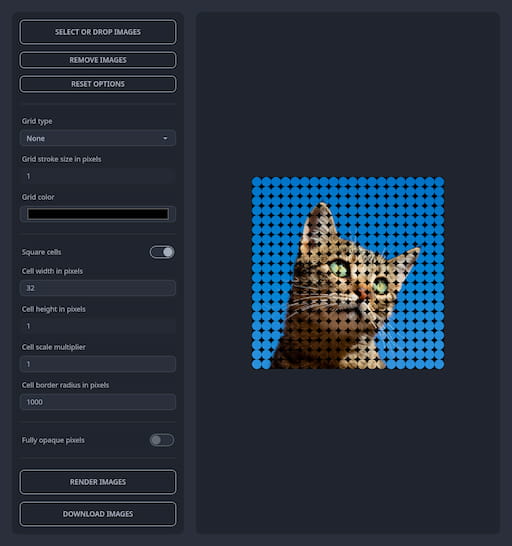
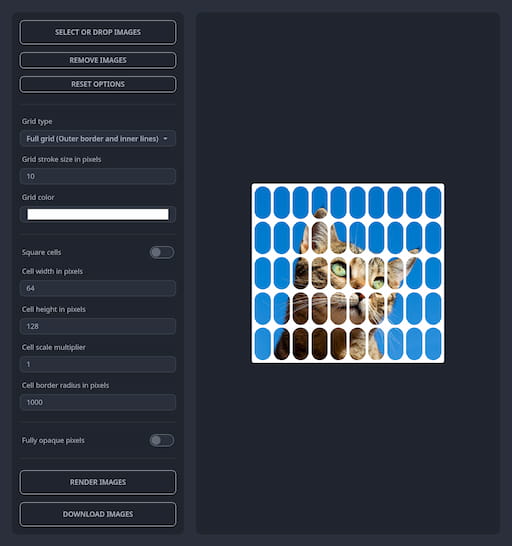
The pictures below show some examples of what you can do. Click on the previews to see the images in full size.
Is this app free to use?
Yes. This app is completely free to use.
Are my images kept private?
Yes. This app works entirely inside your browser and no file ever leaves your device.
Which image formats are supported by the app?
It depends. As this app runs inside your browser, you should be able to process the image formats natively supported by your browser. In practice, most common images formats should work with this app.
How many images can I process?
As many as you want. You can process one image at a time or many images together.
How do I load images into the app?
Either click on the Select or Drop Images button to open a file picker dialog or directly drag and drop the images on the page.
How do I remove loaded images?
Click on the Remove Images button to discard all images.
How do I reset the rendering options?
Click on the Reset Options button to reset the rendering options to their default values.
How do I apply the rendering options to my images?
Either click on the Render Images button or use the keyboard shortcut by pressing Ctrl and Enter together.
How do I download the rendered images?
Click on the Download Images button to save to your device a zip file containing the rendered images.
Why do the images in the preview look wrong?
A graphical glitch may happen if images are too small, too big, or if they have too many grid lines. Always click on the image preview to see the real rendered image in a new page.
Why have the images been rendered incorrectly?
Incorrectly rendered images may be the result of bugs in browsers or graphical drivers. Try changing the rendering options and then render the images again. Alternatively, try using different browsers or devices to render the images.
Which grid type should I choose?
Use None if you don't want any type of grid lines; use Inner lines only if you want just the horizontal and vertical bars dividing the image; use Outer border only if you just want a frame around your image; use Full grid if you want both the frame around your image and the horizontal and vertical bars dividing the image.
Which grid stroke size should I choose?
Use 1 if you want grid lines that are 1 pixel in size; use higher values if you want thicker grid lines. For example, use 25 for grid lines that are 25 pixels thick.
How do I change the color of the grid?
Click on the Grid color input to choose a different color for the grid. The selected color is also used to round cell corners even if the grid type is None.
What are grid cells?
Grid cells are the parts of your image created by dividing it with grid lines. In other words, a cell is a part of your image surrounded by grid lines. They are like the pieces of a puzzle that together form a complete image.
How do I change the aspect ratio of cells?
Toggle on (default) or off the Square cells switch to change between square cells and rectangular cells.
How do I change cell dimensions?
Use the Cell width input (and/or the Cell height input if the Square cells switch is off) to change the dimensions in pixels of the cells. All cells in the grid will have the same dimensions except for the ones that do not fit in the image which instead will fill the remaining space.
Which cell scale multiplier should I use?
Use 1 if you want the cells to keep the same size they have in the original image; use higher values if you want to scale up the cells. For example, a 2x3 pixels cell with a scale value of 5 becomes a 10x15 pixels cell in the rendered image.
Which cell corner radius should I use?
Use 0 if you want cells to have square corners; use higher values to round cell corners more and more; use really high values like 1000 to turn square cells into circles. You may need to scale up cells if they are too small to be rounded correctly.
When should I use the fully opaque pixels option?
Toggle on the Fully opaque pixels switch only if your original image contains transparent pixels that you don't want to be mixed with the grid color.
Are the original image colors exactly preserved in the rendered images?
Probably not. Depending on the browser that you are using, you should expect some slight differences between the colors in a rendered image and the original image colors. In general, rendering images should be considered a lossy operation.
Why is the app becoming slow and unresponsive?
The app performance is influenced by your browser and device. If you are processing a high number of images or even a single image with large dimensions, you should expect some slowdowns.
I found an error / I want to ask another question.
Please open an issue on Github, it's the fastest way to have your question seen.